Forstå WordPress Theme: Grundlæggende om at oprette dit eget WP Theme
Der er en række gratis og premium WordPress temaer, som du kan finde over hele internettet. Du vil engang finde ud af, at du kan bruge timer på at forsøge at ændre temaet, så det er skræddersyet til den måde, du vil have det på. Nogle gange er det lettere at lave din egen fra bunden og ikke beskæftige sig med hovedpine, der kan ske med tilpasning af et eksisterende WordPress-tema. Denne vejledning hjælper dig med at forstå det grundlæggende i et WordPress-tema og hvordan du opretter et simpelt tema.
Jeg anbefaler, at du, inden du begynder, gør dig bekendt med WordPress-filstrukturen ved at analysere så mange WordPress-temaer som muligt ( Bemærk : Du skal have en grundlæggende forståelse af HTML og CSS .)
Kom i gang
Begynd, at du begynder at kodes op om temaet, du skal forstå, at WP-temaet er ligesom enhver anden HTML-webside, bortset fra at den er kodet med PHP. Alligevel behøver du ikke at være en PHP-ekspert til at lave et WP-tema. Mit råd er:
- Få først en fungerende ren HTML-side op og køre (Du kan nemt gøre det med en WYSIWYG-webredaktør).
- Åbn HTML-websiden i et tekstredigeringsprogram og skiv det op til en anden del (vi vil forklare mere om det senere)
- Indsæt i PHP-koden
WordPress-filstruktur
Den grundlæggende filstruktur for et WordPress-tema er som følger:
- Style.css - Stylearket indeholder alle formateringen og stilen af temaet
- Index.php - Dette er den vigtigste WordPress-temafil, der binder alle de andre filer sammen
- Header.php - Indeholder alle headeroplysninger. Hvis alle filerne blev klumpet sammen, ville det også være starten på WordPress-temaet
- Sidebar.php - Den har alle koden til sidebjælken
- Footer.php - Indeholder footer-koden
Andre filer, som du også finder i et WordPress-tema, er:
- Single.php - En enkelt blog postkode
- Comments.php - Her placerer du koden for at kontrollere bloggens kommentarer
- Page.php - Kontrollerer opførelsen af dine individuelle sider
- Search.php - Dette er, hvis du vil tilføje søgefunktion til dit WordPress-tema
- Searchform.php - Kontrollerer måden, som søgefeltet opfører
- 404.php - Tilpas landingssiden, hvis dine læsere får en 404 fejl
- Functions.php - En måde at yderligere tilpasse dit WordPress tema
- Arkiv php - Sådan vises arkivresultaterne
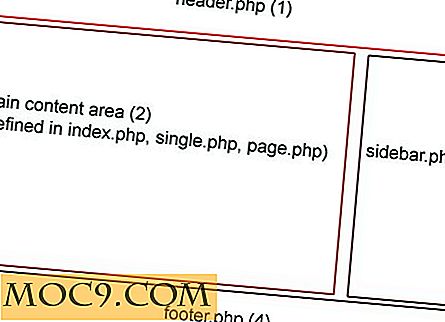
Et simpelt layout af temaet

Når du har fået din HTML-webside klar, kan du begynde at skære op ved hjælp af ovenstående layout som vejledning.
Til at begynde med kan du enten bruge et eksisterende WordPress-tema som udgangspunkt (WordPress-standardtemaet er godt at starte med. Du behøver ikke at kode det op fra bunden, bare ændre de nødvendige ting vil gøre). Eller hvis du er eventyrlystne, kan du bare starte kodning uden en.
Hovedindeksskabelon (index.php)
Jeg foreslår, at du begynder med Index.php, fordi det er den fil, der binder alle de andre WordPress-filer sammen. Det første skridt er at kalde hovedfilen. Dette gøres ved at tilføje
Det næste væsentlige stykke kode, du skal føje til hovedindeksfilen, er at fortælle WordPress, hvordan man opfører sig, hvis der er blogindlæg. Dette opnås ved at indtaste
Du indtaster derefter kode på, hvorledes siden struktureres. Dette vil variere alt efter, hvordan du vil have din side til at ligne. For eksempel vil magasin-type udseende være anderledes end en blog-type en. Når du har indtastet din kode, skal du tilføje følgende linjer, der fortæller WordPress, hvad der vil ske, hvis der ikke er nogen indlæg:
Når du har indtastet opførelsen af siden, skal du ringe til sidebjælken og sidefoden. Dette gøres ved at tilføje følgende linjer kode:
På det hele skal det se sådan ud:
Your HTML code here for displaying individual post.
Your HTML code here when there is no post available
Stylesheet (style.css)
Cascading stylesheet indeholder al formatering og stilarter til dit WordPress tema. Dette vil give mere fleksibilitet til dit tema i stedet for hardcoding dem i hver enkelt fil. Den er oprettet ligesom enhver stilark. Hvis du har brug for en genopfriskning, skal du se W3 Consortiums CSS style guide.
Header fil (header.php)
Hovedtekstfilen er som begyndelsen af en HTML-fil. Det meste af tiden kan du bare kopiere og indsætte fra standardtemaet. Den grundlæggende kode, der vil være i headerfilen, er som følger:
Sidebjælke (sidebar.php)
Sidebjælken er, hvordan du vil, at sidebjælken skal se ud. Du kan have mere end et sidebjælke. Men vi skaber et simpelt WordPress-tema, så vi vil holde fast ved en. Folk plejer at placere widgets på sidepanelet, så du skal tilføje kode for at sikre, at dit WordPress-tema understøtter widgets. Du kan også have nogle standard sidebjælkeartikler, du ønsker uden at skulle bruge en widget. Sidebar grundlæggende er som følger:
Koden ovenfor vil kontrollere, om temaet understøtter widget. Hvis ja, vil det indlæse alt widgetindholdet på skabelonen. ellers vil der ikke vises noget på skabelonen.
For at gemme dit tema skal du blot tilføje følgende kode til dine functions.php
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => '
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => 'register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => '
', )); ?>
Footer (footer.php)
Fodbogsfilen lukker WordPress-temaet. Du kan placere alt, hvad du vil have i footeren. Du vil normalt se ophavsretsoplysninger her. Den grundlæggende kode til oprettelse af footer-filen er:
Place whatever footer information you want to place here
Som jeg sagde tidligere, hvis du aldrig har oprettet et WordPress-tema, men er vidende om CSS og HTML, så tjek strukturen af eksisterende og forskellige andre WordPress-temaer, og begynd at oprette dit eget WordPress-tema.