Sådan tilføjes dynamiske widgets til din WordPress-blog uden at blande med koden
Hvis du ejer et WordPress-websted, har du nogensinde brug for at vise forskellige widgets til forskellige sider? For eksempel kan du køre et rejseside, og du blogger om at rejse i forskellige lande. Du kan måske få sidebjælken til at vise et frankrigs hotelbogsformular, når indholdet handler om Frankrig eller den anbefalede italienske restaurant-widget, når du diskuterer om Italien. Hvordan opnår du det i WordPress? Hvordan opnår du det i WordPress uden at skulle blande sig med koden?
1. Betingede widgets
Som navnet antyder, er betingede widgets et plugin, som giver dig mulighed for at definere en betinget regel for hver eneste widget.
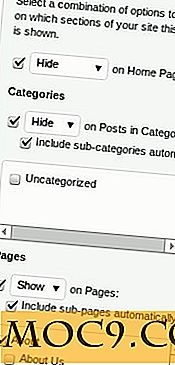
Når du har downloadet og aktiveret det, skal du gå til siden Widgets og tilføje de ønskede widgets som normalt. Hvad der er anderledes nu er, at inden for hver widget er der mulighed for at konfigurere, når widgeten skal vises i bloggen (se skærmbilledet nedenfor).

Du kan få det til at vise / skjule på startsiden, bestemte kategorier eller endda visse sider. Det understøtter også underkategorier og undersider. Du skal blot definere reglen for overordnede kategori / side, og deres underkategorier og undersider følger efter.
Én ting er det dog ikke muligt at konfigurere på en post-basis.
2. Widget Logic
Widget Logic er mindre intuitiv end betinget widget, men det giver dig fleksibilitet til at definere, hvor widgeten skal vises. Widget Logic benytter sig af de betingede tags i WordPress til at bestemme, hvor widgeten skal vises. Hvis du f.eks. is_single(46) have widgeten vist på et indlæg med post-id 46, placerer du det betingede tag is_single(46) i Widget Logic-feltet.

Widget Logic
3. Sektion Widgets
Den måde, sektions widgets fungerer på, er lidt anderledes end ovenstående to, men det er også den mest magtfulde blandt de tre. Bortset fra den betingede logik giver Seks Widgets dig også mulighed for at oprette et sidebjælke i fanebladet uden at skulle skrive en enkelt kode.
Efter installationen, gå til " Temaer -> Sektion Widget ". Her kan du tilpasse udseendet og følelsen af den fladede grænseflade. Den kommer med 25 brugergrænseflader til at vælge. Hvis ingen af dem fangede dine øjne, kan du endda definere din egen stil.

I Widget-sektionen skal du i stedet for at tilføje en betinget logik til hver enkelt widget, tilføje widgeten "Sektion" til den respektive sidebjælke for at den skal vises. Hver sektions widget leveres med to dele. Den øverste del er hvor du definerer tilstanden (hvilken side / kategori der skal vises), og den nederste del er HTML-koden, der skal vises.

For at tilføje en faneblad widget skal du trække og slippe widgeten "Sektion (faneblad)" til den respektive sidebjælke. Tilsvarende er det øverste afsnit, hvor du definerer logikken, og bunden er hvor du opretter faner og tilføjer indhold til det.

Mens Sektion Widget er meget kraftig, har den en advarsel - den integrerer ikke med andre widgets. Hvis du har en brugerdefineret widget (siger den brugerdefinerede menu), som du vil vise betinget på din blog, kan du ikke gøre det med Sektion Widget.
Sektion widget
Hvilken metode bruger du til at tilføje betingede widgets til dit WordPress-websted?