Nemt tilføje Gesture Support til din WordPress Site
Google har understreget vigtigheden af mobilindhold i de seneste år. Hvis du er webmaster, er det meget vigtigt, at din hjemmeside er mobilvenlig, medmindre du ikke er bekymret for trafikken fra mobilenheder, hvilket nemt kunne udgøre 30% af den samlede trafik.
En vigtig faktor for den mobile enhed er dens lille skærm (sammenlignet med et skrivebord), hvilket er grunden til, at lydhurtigt webdesign er blevet en populær løsning, der gør hjemmesiden bedre i forskellige skærmstørrelser. En anden faktor, der er blevet overset af webmastere, er støtten til bevægelser. De fleste, om ikke alle mobile enheder gør i disse dage omfattende brug af gesthandlinger (stryge, knibe, dobbelt tryk osv.), Mens de fleste websteder stadig bruger det konventionelle musepunkt og klik på måde at navigere på siden. I denne artikel vil jeg vise dig, hvordan du nemt kan tilføje gestusstøtte til dit WordPress-websted.
Tocca.js er et meget simpelt javascript, der kan registrere gestus handling som "tryk", "dobbelt tryk", "swipe up", "swipe down", "swipe left." Medmindre du er en udvikler, ved du ikke hvad at gøre med det. Det er her, hvor Gestures-plugin'et kommer ind. Det gør brug af Tocca.js-scriptet og tilføjer gestusstøtte til dit websted.
Anvendelse
1. Download Gestures fra sin Github side. Uddrag arkivet og upload mappen til din WordPress plugins mappe.
2. Aktiver plugin'et i pluginsektionen af WordPress.
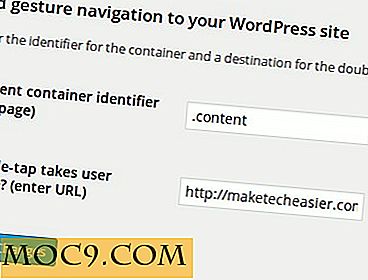
3. Gå til "Indstillinger -> Gestures". Her kan du konfigurere indstillingerne.

"Indholdsbeholderidentifikator" -feltet er det område på stedet, hvor du vil have gestationen aktiveret. Det er normalt sat til hovedindholdet div. For vores tema er for eksempel hovedindholdet under class="content" div, så vi vil indtaste .content i feltet Indholdsbeholder-id.
For det næste felt skal du indtaste URL'en, hvor brugeren omdirigeres til, når de dobbeltklikes på webstedet. Dette er normalt angivet til hjemmesiden på hjemmesiden.
4. Når du er færdig, skal du klikke på "Gem ændringer". Det er det. Du kan nu indlæse dit websted på din mobil og teste ud for at dreje til venstre / højre handling.
Ting at bemærke
1. Gestures-pluginet afhænger af foregående / næste tag på dit temaoverskrift til arbejde. Nogle temaer er kendt for at fjerne disse tags, da de ikke er nyttige i de fleste tilfælde. WordPress SEO og flere andre plugins er også kendt for at fjerne disse tags. Hvis du ikke kan få gester til at arbejde, er det nok årsagen.
En af måderne at løse dette på er at tilføje tilbage / næste tag i dit temaoverskrift. For at gøre dette skal du åbne funktioner.php-filen i din temamappe og tilføje denne linje i slutningen.
add_action ('wp_head', 'adjacent_posts_rel_link_wp_head', 50); 2. Hvis du ikke er sikker på indholdsbeholderidentifikatoren for dit tema, kan du bruge udviklerværktøjerne i Google Chrome til at finde container div. I Google Chrome skal du højreklikke på hovedindholdsområdet og vælge "Inspicér element". Inspektionsvinduet vises og markerer den aktuelle placering, hvor du klikker. Rul opad for at finde sin forælder div. Det vil sandsynligvis være den container, du leder efter.

3. For at teste gestusningen på skrivebordet skal du blot klikke og holde musen og trække til venstre / højre. Dette svarer til at swiping til venstre og højre på mobilen.
Det er det. Prøv det og lad os vide, om dette virker for dig.







