Aptana Studio: En værdig erstatning til Dreamweaver
Jeg har været en stor fan af Dreamweaver. Selv efter at jeg migreret til Linux Ubuntu, bruger jeg stadig flot Dreamweaver (under Vin) til alle mine kodingsprojekter. For at sige sandheden er det dog ikke en god oplevelse at køre Dreamweaver i Linux med vin. Til tider kan dens ydeevne ligge, og skrifttypen og grænsefladen kan være ret grim og uoverensstemmende med hele OS-temaet. Den eneste grund til, at jeg stadig bruger det, er fordi jeg ikke har kunnet finde en værdig erstatning for den. Quanta Plus, bluefish, geany, Netbeans, Eclipse, jeg har prøvet dem alle, og efter min mening er de heller ikke så gode eller som brugervenlige som Dreamweaver. Det er indtil jeg fandt Aptana.
Aptana Studio er en gratis, åben kildeplatform kompatibel IDE, der understøtter et stort udvalg af sprog. Standard Aptana Studio's editor leveres med fuld understøttelse af HTML, CSS og Javascript. Hvis du er en PHP eller Ruby On Rails-udvikler, kan du også få den til at understøtte den kode, du ønsker, ved at tilføje de respektive moduler via plugins. Platforms understøttet af Aptana Studio omfatter PHP, Ruby On Rails, Python, iPhone Web apps, Adobe Air, Nokia og AJAX.
Aptana er baseret på den populære Eclipse, så hvis du har været fan af Eclipse (eller Dreamweaver), bør du ikke have noget problem at vænne dig til Aptana.
Ting jeg kan lide om Aptana
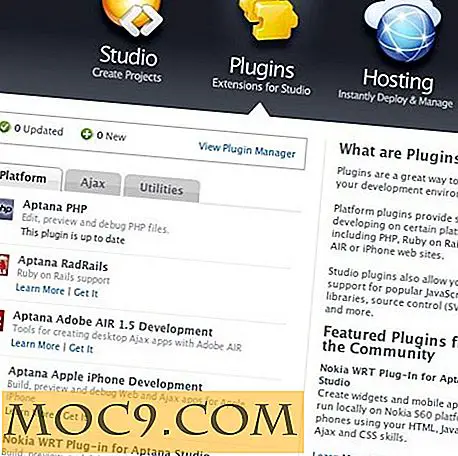
Støtte forskellige platforme
Aptana er fuldt udspændt ved hjælp af plugins. Mens standard Aptana Studio's editor kun kommer med fuld understøttelse af HTML, CSS og Javascript, kan du installere de respektive plugins for at tilføje PHP, Ruby On Rails, Python eller andre funktioner til den. Pluginhåndtering er integreret i studiet, så du behøver ikke at downloade pluginfilerne og installere det manuelt.

Autokomplettering
Én ting jeg elsker om Aptana er dens tags forslag, tags forklaring og autocompletion funktion. Når du skriver et mærke, vil det vise en liste over lignende tags og give dig en forklaring på, hvad hvert mærke gør. Dette er også en funktion, som jeg kan lide i Dreamweaver og mangler meget i de fleste IDE'er.


Tags skitse
På sidebjælken i editorens vindue ligger oversigtsruden, der giver dig hurtig adgang til enhver funktion inden for koden. Dette er en praktisk funktion, der er nyttig, når du har en stor CSS-fil eller en lang liste over Javascript-funktioner.

Split visning
Hvis du samtidig koder HTML og CSS, vil du gerne se de ændringer, du har foretaget på CSS-filen på din HTML-fil med det samme. Ved at placere de to filer side om side, kan du hurtigt lave ændringer i CSS-filen og se resultatet på HTML-previewen.
Du kan også have to øjeblikkelige filer i samme fil, en i kildefunktionen, mens en anden er i Preview-tilstanden. Dette gør det lettere for dig at tjekke udgangen af din kode.

Konklusion
Der er stadig mange andre funktioner i Aptana, såsom Cloud hosting, FTP / SFTP support, indbygget webserver, AJAX server, som jeg ikke nævnte, enten fordi jeg ikke har brug for dem, eller jeg har ikke prøvet dem endnu. Men for de ting, jeg har brugt, må jeg sige, at jeg er ret imponeret over det.
Én ting er installationen i Ubuntu imidlertid ikke så ligetil som forventet. Jeg brugte lidt tid, før jeg kan få det til at fungere. I min næste vejledning vil jeg gå gennem trinene for at installere Aptana på Ubuntu 8.10.
Har du prøvet Aptana? Elsker du det? Del med os i kommentarerne.