8 måder at forbedre din WordPress indlæsningstid
Hvis du har blogget i et stykke tid, vil du opdage, at din blogs læsetid bliver langsommere og langsommere, da din trafik øges. Dette kan skyldes ineffektiv kodning, for mange billeder (eller annoncer) eller bare at du har aktiveret for mange plugins, der optager dine værdifulde serverressourcer. Hvis ovenstående er sandt for dig, så er det tid for dig at gøre nogle forårsrengøring og begynde at strømline og optimere dit websted.
Her er 8 måder, du kan bruge til at forbedre din belastningstid for dit websted.
1. Reducer antallet af billeder og billedstørrelse på dit websted
Billeder optager meget båndbredde og kan i høj grad sænke sidens læsetid. En af de bedste måder at reducere pålæsningstiden på er at reducere antallet af billeder på dit websted.
Der er to hovedtyper af billeder, som de fleste WordPress blogs indeholder: temabilleder og postbilleder . Tema billeder er de billeder, der bruges i temaet. Disse kan være header billederne, de små bullet billeder du bruger til enhver liste, det lille ikon ved siden af kommentar linket og mange flere. Hvis du ikke er designer af dit tema, og du kender nuts om kodning, er der virkelig ikke noget meget, du kan gøre. Du kan enten leve med det eller ændre dit aktuelle tema til en, der bruger mindre billeder. For dem med noget kodende viden kan du bruge CSS Sprite til at kombinere flere billeder i et stort billede og bruge CSS baggrundsposition til at flytte billedet rundt (mere detaljer her).
Indlæg billeder er billeder, du indsatte i dine indlæg for at illustrere dine point eller for at forskønne posten. Hvis det er muligt, reducer antallet af billeder, der bruges i posten (ikke mere end 5). Hvis dit websted er en tutorial blog, der bruger masser af skærmbilleder til at få dine point på tværs (ligesom Make Tech Easier), er den bedste udvej at optimere og komprimere billederne, før de bogføres på dit websted. Adobe Photoshop har denne funktion " Gem til web ", som du kan bruge til at optimere / komprimere dine billeder nemt. De fleste gratis billedredaktører (f.eks. GIMP) giver dig også mulighed for at komprimere dine billeder. Online værktøjer som online image optimizer og JPEGWizard er også gode værktøjer, du kan bruge til at reducere filstørrelsen af dine billeder.
2. Opdele lang post i flere korte sider
Hvis du er vant til at skrive lange indlæg (mere end 1500 ord), er det bedst at opdele posten i flere små sider. Det fører ikke kun til en hurtigere indlæsningsside, men det er også lettere for dine besøgende at læse og fordøje. I WordPress kan du nemt dele dit indlæg med tag. Læs her for flere detaljer.
3. Opgrader til den nyeste version af WordPress og plugins
Det er vigtigt, at du opdaterer din WordPress og alle dine plugins til den nyeste version. WordPress-teamet arbejder hårdt for at sikre, at hver udgivelse af WordPress har en bedre ydeevne end den tidligere version. Den eneste måde for dig at gøre brug af deres indsats er at følge udviklingscyklussen nøje og opdatere, når en nyere version er tilgængelig.
4. Deaktiver ubrugte plugins
De fleste af plugins introducerer ekstra javascript og css fil til dit websted og choker op din båndbredde. Hvis du ikke har brug for nogen af plugins, skal du sørge for at deaktivere dem og slippe af med de forskellige javascript og css. Du bliver overrasket over, hvor meget hurtigere dit websted vil blive indlæst, når disse ubrugte plugins ikke findes.
Desuden tjek din eksisterende liste over aktive plugins og se om nogen af dem har overlappende funktioner med den nyeste version af WordPress. For eksempel, før WP2.7, brugte jeg Admin Management Xtended plugin til bedre at administrere alle administrative opgaver. Med udgivelsen af WP2.7 er de fleste af funktionerne i plugin integreret i selve softwaren, hvilket betyder, at jeg nu kan træde i pensionen og frigøre de værdifulde ressourcer.
Du kan også gerne tjekke WordPress-pluginarkivet jævnligt for andre plugins, der kan gøre samme funktion som dine eksisterende plugins, men har bedre ydeevne.
5. Installer WP-SuperCache
Hvis der er et plugin, du skal beholde, skal det være WP-SuperCache. SuperCache-pluginet caches din side som en statisk HTML-fil. Når dine besøgende ankommer til dit websted, vil de blive serveret den statiske side i stedet for den aktuelle side.
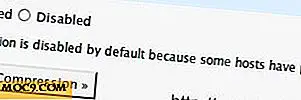
Hvis din webhost kan understøtte komprimeret fil, kan du yderligere forbedre din sidetilpasningstid ved blot at tjekke funktionen Aktiver kompression på SuperCache-optionssiden. Når denne indstilling er tændt, komprimeres den statiske html som en gzip-fil, hvilket gør filstørrelsen endnu mindre.
( Bemærk, at komprimeringsfunktionen muligvis ikke virker for alle. Nogle har rapporteret problemer med forskellige browsere. Prøv det grundigt, før du bruger det live )

6. Effektivisering af dit tema
Dit tema (især header.php og footer.php ) indeholder mange overflødige dynamiske indhold, der nemt kan tage op på værdifulde serverressourcer. Du kan nemt strømline det for at reducere antallet af php og database forespørgsler.
Her er et eksempel på, hvordan du kan strømline din kode. Log ind på dit Admin dashboard. Gå til tema editor sektionen og indlæse Header filen. Du skal se noget som dette (uden farvekodning):

(Skærmbillede taget fra klassisk tema header.php i en HTML-editor. Afhængigt af temaet du bruger, kan resultatet variere.)
Sådan ændrer jeg nogle af det dynamiske indhold (tag) i tekststrenger. Se også, hvordan jeg har reduceret antallet af emner i headerfilen.

Ved at strømline dit tema bliver webstedet ikke nødt til at fortsætte med at gå tilbage til serveren for at søge databasen, så den tid, der skal læses, bliver også hurtigere.
7. Tilføj Udløber overskrift til statiske ressourcer
En af de gode måder at forbedre din belastningstid på er at tilføje en udløberrubrik til alle dine statiske ressourcer (f.eks. Css-fil, javascript, billeder osv.). Et udløbsoverskrift er en måde at angive en tid, der er langt nok i fremtiden, så klienterne (browsere) ikke behøver at genoprette noget statisk indhold. Her er et eksempel på, hvordan du kan tilføje Expires header til alle dine billeder.
Download din .htaccess-fil fra din server.
Tilføj følgende linjer til filen:
ExpiresActive On
ExpiresByType image / gif A2592000
ExpiresByType image / png AA2592000
ExpiresByType image / jpg AA2592000
ExpiresByType image / jpeg AA2592000
A2592000 betyder, at cachefilen udløber en måned (i sekunder) fra det tidspunkt, hvor den besøgende først besøger dit websted.
8. Installer php_speedy
Fra ovenstående kan du se, at jeg ikke nævner noget om komprimering og minificering af dine CSS- og javascript-filer. Det er fordi php_speedy har alle dem dækket.
PHP Speedy er et WordPress-plugin, der optimerer dit websted og reducerer belastningstiden for alle dine sider kraftigt. Hvad det gør er at komprimere og reducere alle dine CSS- og javascript-filer, sæt udløbsoverskrift for CSS og JS-fil, strømline HTML-mærket og cache det i serveren for hurtig indlæsning.
Hvilke andre måder bruger du til at forbedre dit websites læsningstid?
Billedkredit: Purplemattfish



![Har du brug for en øjenprøve? Der er apps til det [iOS]](http://moc9.com/img/Eye-EyeXam.jpg)



