5 af de bedste Firefox Quantum-tilføjelser til webudviklere
Et stigende antal webudviklere har skiftet til Firefox i de seneste måneder, som blev bedt om af udgivelsen af Firefox Quantum, efter at det forbedrede ydeevnen på lige fod med Google Chrome.
Selvom Firefox tilbyder anstændigt værktøj til udviklere som standard med innovative funktioner som sin CSS Grid inspector, er det stadig muligt at tilføje flere spændende funktioner til browseren via sit add-on økosystem.
Med det i tankerne er her et par udvidelser, du bør prøve, hvis du bruger Firefox til webudvikling.
Relateret : 26 Firefox Quantum Om: Config Tricks Du skal lære
1. Kompatér rapport

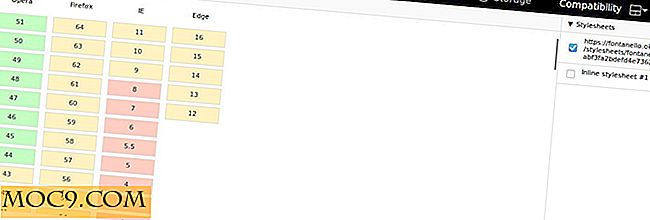
Compat Report hjælper dig med at identificere potentielle browserkompatibilitetsproblemer, når du udvikler websites eller webapplikationer. Dette virker kun for CSS i øjeblikket.
Når du har installeret udvidelsen, tilføjes et nyt "Kompatibilitet" -panel til udviklerens værktøjer. Derefter vil du kunne se, hvordan et givet websted forventes at udføre på hver af de store browsere
Browserversioner uden kompatibilitetsproblemer er farvede grønne, de med få problemer i gul, og dem med flere i rødt. Du kan grave i bestemte browserversioner for at se de præcise CSS-regler, der forårsager problemerne.
2. JSON Lite
Hvis du ofte arbejder med JSON API'er, kan du finde det kedeligt at se JSON-data i browseren. Dette skyldes, at browseren ikke formaterer den som standard som det gør det svært at læse.

JSON Lite løser dette problem ved at formatere JSON og JSONP svar med korrekt syntax fremhævning og en knap sammenbrud funktion, der er praktisk, når inspicere store JSON data.

Hvis du ikke har brug for alle de funktioner, som JSON Lite giver, kan du bare aktivere den indbyggede JSON viewer i Firefox ved at skrive "om: config" i adresselinjen og derefter søge efter devtools.jsonview.enabled . Sæt det til "sandt" ved at dobbeltklikke på indstillingen og derefter ilægge en JSON-fil i din browser for at se resultatet.

3. Reag Devtools

React er den af de mest populære biblioteker i dag i Web Development økosystemet. Hvis du udvikler webapplikationer med React, vil du se stor værdi ved at bruge sin browserudvidelse til at debugere din kode.
Når den er installeret, vil du kunne gennemgå React-kode på enhver hjemmeside, der bruger den. Tilføjelsesikonet vises i browserens værktøjslinje, og du får også en reaktionsfane sammen med de andre DevTools-paneler. Reaktionspanelet vil tillade at inspicere et React tree, herunder komponenthierarkiet, rekvisitter, state og meget mere.
Du kan også installere Vue.js devtools og Redux DevTools, hvis du udvikler dig med enten bibliotek.
Relateret : Sådan tilpasses Firefox Quantum New Tab Page og gør det endnu bedre
4. Fontanello

Fontanello giver en rigtig hurtig måde at identificere skrifttyper på enhver hjemmeside. Med denne tilføjelse behøver du ikke længere at åbne devtools bare for at finde ud af, hvilken skrifttype et websted bruger. Fontanello viser de grundlæggende typografiske stilarter af tekst i højre-klik-kontekstmenuen i Firefox.
5. Wappalyzer

Har du nogensinde spekuleret på, hvilke teknologier der bruges til at opbygge dine yndlingswebsteder? Wappalyzer kan give dig disse oplysninger med et enkelt klik. Det kan registrere forskellige indholdsstyringssystemer, e-handelsplatforme, webservere, JavaScript-rammer, databaseprogrammer, analyseværktøjer og mange flere.
Afslutter
Hvis du søger at overbelaste din udviklingsarbejdsproces, kan du ikke gå galt med nogen af de ovennævnte udvidelser. Glem ikke at dele dine favoritter i kommentarfeltet nedenfor.
Denne artikel blev første gang offentliggjort i oktober 2010 og blev opdateret i marts 2018.